The Chat Widget UI Kit in MockFlow is a pre-designed set of components and templates that assist in building chat-based user interfaces quickly and efficiently. It includes a variety of elements commonly used in chat interfaces, such as message bubbles, input fields, and interactive buttons, that can be easily customized and integrated into web or mobile applications. The kit is specifically aimed at speeding up the design process for adding chat functionality within user interfaces, ensuring consistency and ease of use.

Why Choose the MockFlow Chat Widget UI Kit?
- Design Like a Pro: Create modern, user-friendly chat interfaces with components that follow the latest design trends.
- Save Time: Effortlessly drag, drop, and customize elements without getting bogged down by the details.
- Unmatched Flexibility: Every component is fully editable, from colors to layouts, ensuring it fits any project’s needs.
- Ready for Collaboration: Easily share your chat widget designs with teams, stakeholders, or clients for smooth collaboration.
What is in the MockFlow Chat Widget UI Kit?
The MockFlow Chat Widget UI Kit is categorized into various sections to cover the entire spectrum of chat widget components.
Navigation Bar
These include a chat header with options for navigation and user status, a search bar for finding information or messages quickly, and a navigation bar with icons for accessing key sections. These components are versatile and can be used to design chat widgets, help center interfaces, or conversational UIs, ensuring both functionality and a clean, user-friendly experience.

Buttons, Icons & Tags
The UI kit includes a variety of buttons and icons that can be used to create functional and interactive chat interfaces. The button components, such as "Send us," "Confirm," "Block user," "Snooze," and "Close," are designed for handling key actions within the widget. Additional options like "Yes," "No," and "Add filter" enhance user interaction for specific scenarios. The icon set includes essential elements like chat open, close, and active indicators, enabling intuitive navigation and status representation. Additionally, tag components, such as "New," "Open," "Closed," and "+2 labels," can be used to categorize conversations or highlight statuses effectively. These components are versatile and can be seamlessly integrated into chat widgets or conversational UIs.



Chat Widgets
The UI kit also includes a comprehensive set of components for building advanced chat and support interfaces. Key elements include chat bars, message lists, and chatting modules for seamless communication, along with list views and news sections for presenting content or updates. Components like recent message sections, meeting booking modules, and sorting options enhance functionality, while user tables, profile cards, and performance grids are ideal for managing customer or agent information. Sidebars (both expanded and minimized) and chat inbox lists offer streamlined navigation and organization. Additional components, such as backlog grids, recent conversation summaries, and agent chat bars, make the UI Kit highly versatile for designing robust and user-friendly chat interfaces.

UI Screens
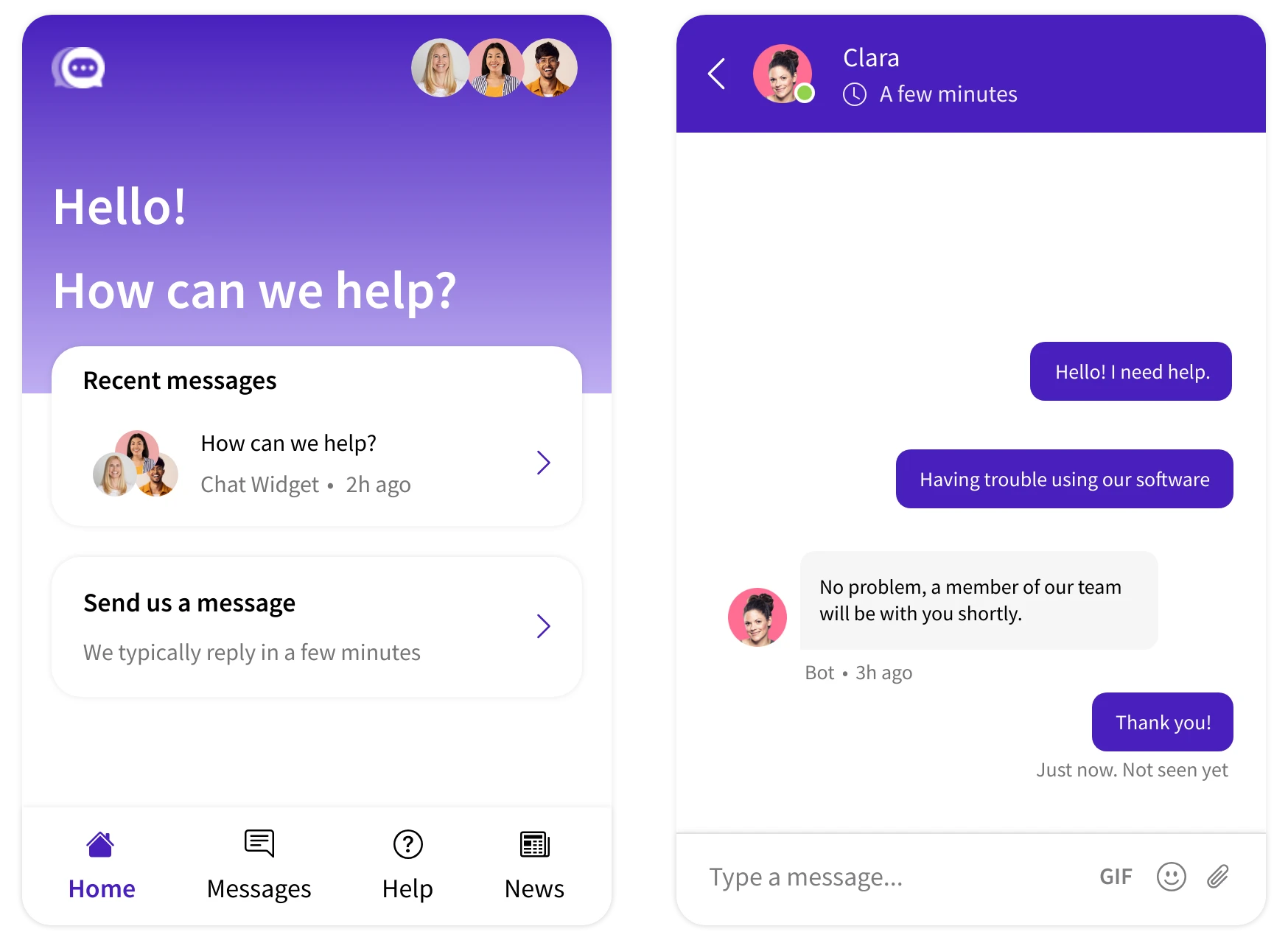
The Chat Widget UI Kit provides pre-designed screens to help you quickly build functional chat and support interfaces. These include the Home Screen for welcoming users and presenting recent messages, the Message List Screen for managing multiple conversations, and the Chat Screen for real-time messaging. Additional screens like the Help Screen facilitate access to resources or FAQs, while the News Screen showcases updates or announcements. Advanced options like the AI Chat Screen for automated interactions and the Agent Chat Screen for managing live conversations make this kit suitable for diverse use cases. The colors and styles can be customized according to your brand guidelines.

How to Maximize the Potential of MockFlow’s Chat Widget UI Kit?
The MockFlow Chat Widget UI Kit is more than just a set of design components—it’s a powerful resource to create seamless, interactive, and user-friendly chat interfaces. Whether designing for customer support, in-app messaging, or live chats, here are some actionable tips to fully harness its potential:
1. Focus on Real-World Chat Scenarios
Use the UI Kit to model user-centric communication flows:
- Design conversation threads with timestamps, user avatars, and message bubbles to simulate real interactions.
- Include read receipts, typing indicators, and status messages (online/offline) for realistic chat dynamics.
- Prototype common flows like initiating support chats, resolving queries, or automated bot interactions.
2. Blend Personalization with Functionality
Chats often reflect brand tone and user customization:
- Customize button styles, font sizes, and color themes to match your brand’s identity while maintaining readability.
- Use options like customizable emojis, stickers, and rich media to make chat interface engaging.
3. Plan for Accessibility
Make your chat widget accessible to all users:
- Ensure that contrast ratios meet accessibility guidelines for legibility in both light and dark modes.
- Include ARIA labels for screen reader support and clear visual cues for message states.
4. Prototype with Customizable Components
Speed up collaboration and iteration:
- Use pre-built templates from the UI kit to start discussions quickly.
- Customize form inputs for name, email, and issue selection in support scenarios.
5. Design for Scalability and Error Handling
Think beyond basic conversations:
- Add error message components for connection issues or failed messages.
- Use loaders and progress indicators to handle delays during message sending.
6. Adapt for Multiple Use Cases
Design for different types of chat widgets:
- Create floating chat buttons for customer support.
- Design persistent chat panels for collaborative platforms or messaging apps.
Get Started With MockFlow Chat Widget UI Kit
Follow these steps to design your chat interface using the Chat Widget UI Kit from MockFlow:
- Log in to your MockFlow account. (Sign up here if you are new to MockFlow)
- Create a new wireframe project and in the elements section, choose -' Add new UI Pack' and then search for the Chat Widget UI kit in the UI packs.

- Add the kit to your project.
- Drag and drop components directly into your wireframe.
- Modify colors, sizes, and alignments to fit your design needs.
- Adjust component properties to refine your wireframe layout.
With the Chat Widget UI Kit, designing intuitive and engaging chat interfaces has never been easier. Ready to see the difference? Get started today!